このブログでは ワードプレス(WordPress) 用無料テーマSimplicity2を使っていたんですが、最近同じく無料テーマのCocoonに変更しました!
ワードプレスのテーマを変更するのって初めてだとちょっと大変そうだな~とか思いますよね?
僕も変更する前まではかなり面倒くさいのかと思っていましたが、実際やってみるとわりと簡単にできたので、今回はその方法について紹介していきます。
Simplicity2 を使っていてCocoonに変更しようかと考えている、特に初心者の方に参考にしてもらえたら嬉しいです。
テーマ移行前の事前準備
ワードプレスのテーマを変更する上で、まずは事前準備をしっかりとやっておく必要があります。
事前準備をやっておけばトラブル防止に繋がりますし、作業自体もスムーズに進むからです。
というわけで、僕が事前に行った準備は以下の2つ。
では具体的に僕が行った手順を見ていきます。
ブログ全体のバックアップ
それほど難しくはないとは言え、やはりブログのテーマを変更するというのは重要な作業なので、まずはブログ全体のバックアップをとっておくことにしました。
何か問題が起こっても最悪、元の状態に戻せるようにしておく必要はあると思うので、こまめなバックアップは必須かと思います。
バックアップはBackWPupという、ワードプレスではおなじみのプラグインを使用。
インストールして有効化すれば、自動でバックアップをとってくれますし、手動で任意の時にとることもできます。
とても便利なプラグインなので導入することをおすすめします。
Googleアナリティクス・サーチコンソールのIDをコピー
テーマを変更した場合、変更前に行っていた各種設定やカスタマイズしたレイアウトなどは、変更後のテーマに引き継ぐことができません。
したがって変更前の設定内容をコピーして控えておきました。
と言っても、僕が控えたのはGoogleアナリティクスとGoogleサーチコンソールのIDのみ。
Simplicity2時代のレイアウトには特に未練も無く、Cocoonの新しい機能を試しながらのんびりレイアウトしていけばいいや、みたいな感覚だったので、カスタマイズした設定などは引き継ぎませんでした。
そのあたりの各種設定をしっかり引き継ぎたい場合はカラーコードやCSSファイルを控えておく必要があるでしょう。
というわけで、 GoogleアナリティクスとGoogleサーチコンソールのID を控えていきます。
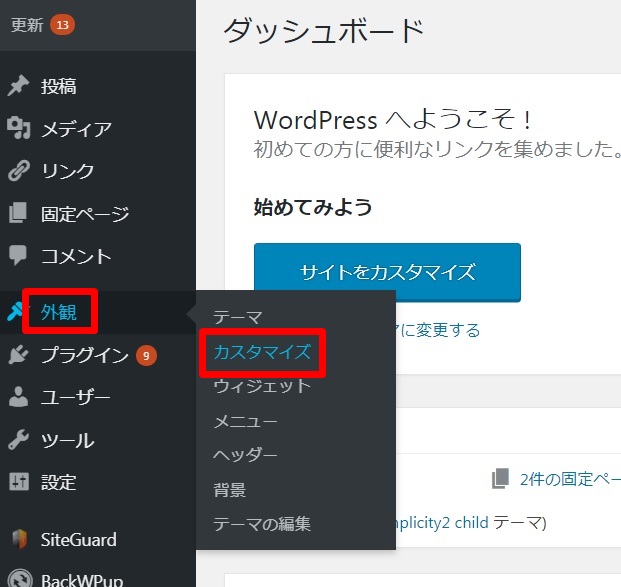
まず「外観」→「カスタマイズ」まで進みます。

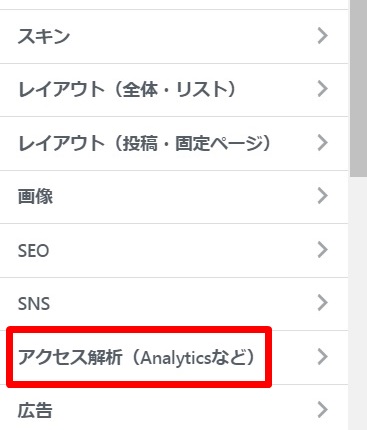
次に「アクセス解析」をクリック。

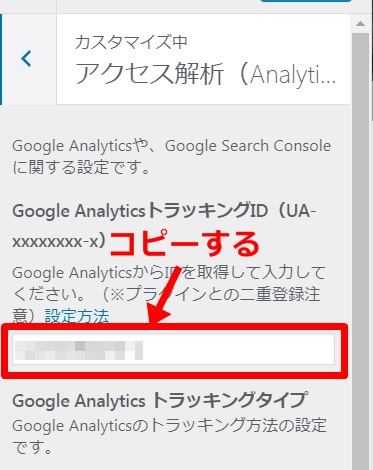
すると「Google AnalyticsトラッキングID」という項目があるので、これをメモ帳などにコピー。

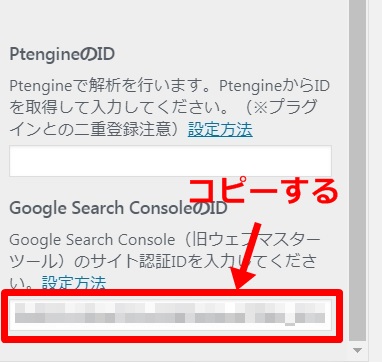
下にスクロールしていくと、「Google Search ConsoleのID」という項目があるので、同様にコピーして控えておきます。

以上で事前準備は完了です。
Cocoonを導入
次はいよいよCocoonを導入していきます。
Cocoonの公式サイトから親テーマと子テーマをそれぞれダウンロードします。
(親テーマをダウンロード)

(子テーマをダウンロード)

ダウンロードしたファイルは圧縮してありますが、展開・解凍せずにそのままでOKです。
続いてこれをワードプレスにインストールしていきます。
「外観」→「テーマ」から「新規作成」をクリック。

次にテーマの「アップロード」→「ファイルを選択」をクリックして、先ほどダウンロードしたCocoonの親テーマのファイルを選択してアップロードします。

同様に子テーマのファイルも選択してアップロードします。
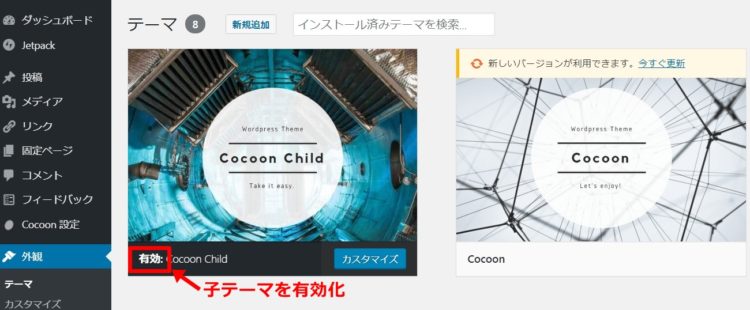
「外観」→「テーマ」をクリックするとCocoonの親テーマと子テーマが表示されているので、必ず子テーマのファイル(Cocoon Child)の方を有効化して下さい。

これでCocoonのインストールは完了です。
Googleアナリティクス・サーチコンソールのID貼り付け
インストールが完了したら、先ほど控えておいたGoogleアナリティクスとサーチコンソールのIDを貼り付けます。
「Cocoon設定」をクリックし、「アクセス解析・認証」のタブを選択。

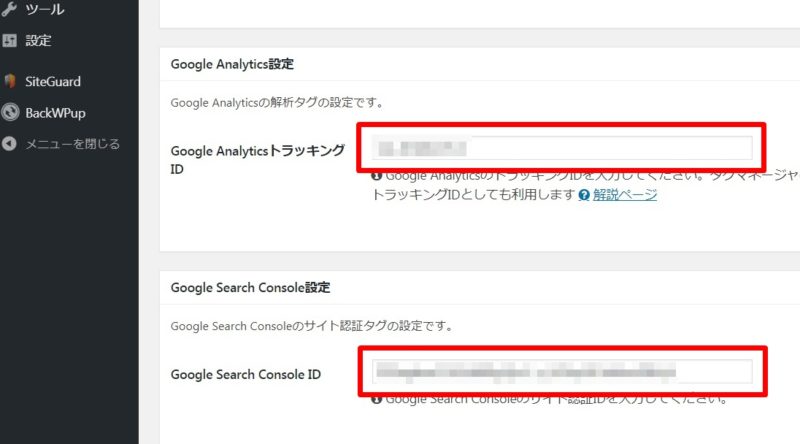
下にスクロールして、アナリティクスとサーチコンソールのIDをそれぞれ貼り付け、「変更をまとめて保存」ボタンを押して保存します。

Googleアドセンスの設定
アドセンス広告の設定も忘れずにやっておきます。
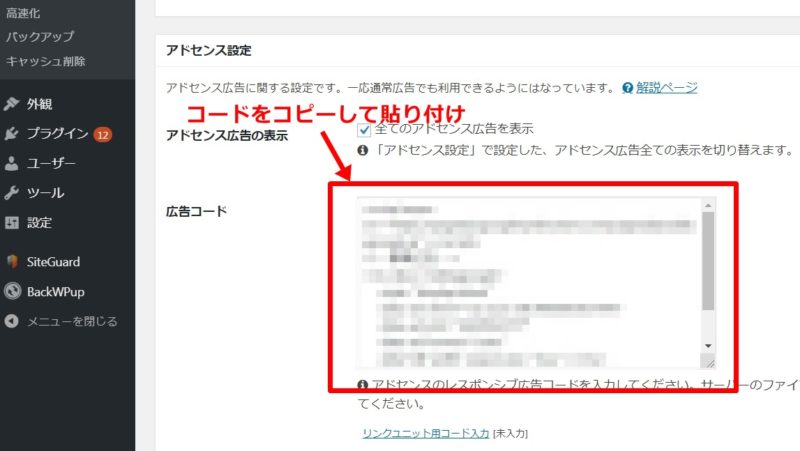
「Cocoon設定」から「広告」をクリック。

下にスクロールして、「広告コード」の欄にアドセンス広告のコードを貼り付けます。広告コードはGoogleアドセンスにログインして取得してください。

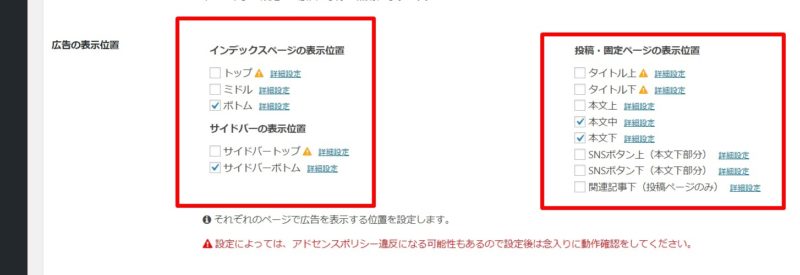
さらに下にスクロールしていくと、「広告の表示位置」というところでどの位置に広告を表示するか決められるので設定しておきます。

「変更をまとめて保存」ボタンを押して保存すれば完了です。
その他の設定
Simplicityからテーマを変更したユーザーのために、CocoonにはSimplicityから投稿設定を引き継ぐ機能があります。
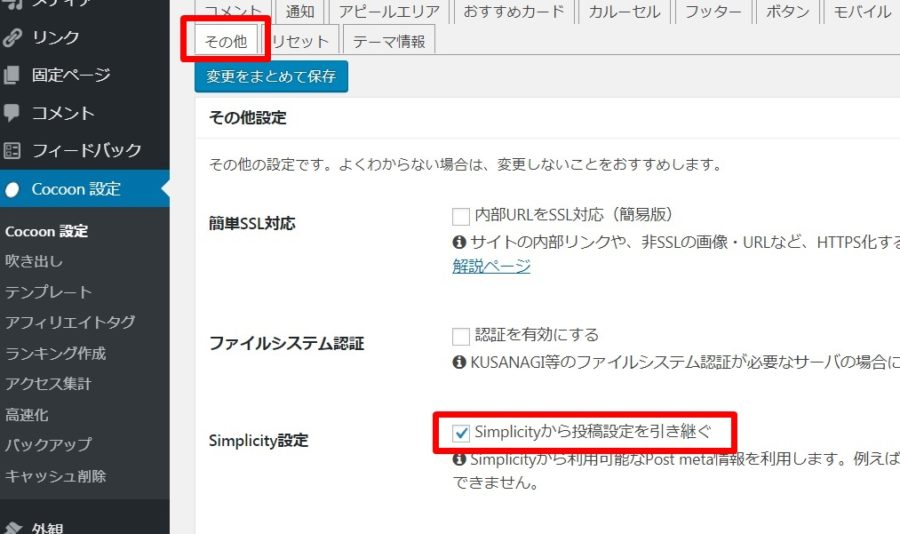
まず「Cocoon設定」→「その他」を選択すると、「Simplicity設定」という欄がありますので、「Simplicityから投稿設定を引き継ぐ」という項目にチェックをいれます。

こちらも 「変更をまとめて保存」ボタン を押して保存。これでメタディスクリプションなどの各記事のSEO設定が引き継がれます。
まとめ
以上が僕がSimplicityからCocoonへとテーマを変更する際に行った作業です。
このように文章にしてしまうと長々としたものになっちゃいますが、サクサク進みますし、特別難しくありません。
使ってみればわかりますが、Cocoonは本当に無料とは思えないすばらしいテーマです。
もし今、「Cocoonにテーマ変えようかな~?でも移行作業がめんどくさそうだよな~」と思っている人がいたら、ぜひ変えてみてください!
作業は難しくないし、それほど時間もかからないので、興味があるのに導入しないのはもったいないですよ!(笑)